KDE and GNOME have different button orders. Like many desktop-related issues, this has been a subject of heated debates time and time again.
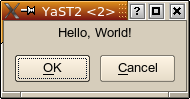
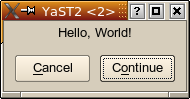
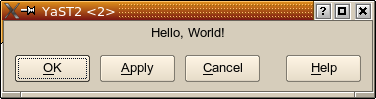
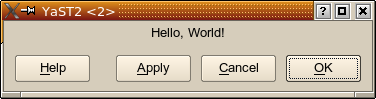
Where KDE uses something like this:



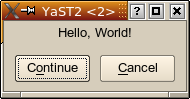
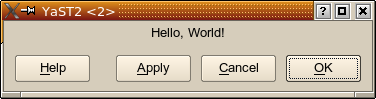
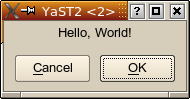
GNOME would use something like this:



Which one is right? Which one is wrong? There is no real answer to that; it will always be more a religious debate rather than an objective discussion.
YaST Button Order
So, which button order to choose for YaST?
For historical reasons, we used the KDE button order. But this has repeatedly started the same heated discussions as for KDE vs. GNOME, with the same results — which is, no tangible result, only something along the lines of “because we says so” (and didn’t you always hate it as a kid when mom or dad said that?).
YaST should not favour one of the major desktops over another. YaST should work well for all users. So, YaST should adapt to the environment it runs in.
YaST comes in different flavours. There is the graphical version: The YaST Qt UI (user interface) engine (Side note: The YaST Qt UI is not in any way KDE specific; Qt just happens to be a great toolkit for making graphical user interfaces, and KDE happens to use it, too. There is not one single line of KDE-specific code in the YaST Qt UI.).
There is also the text-based version, the YaST NCurses UI.
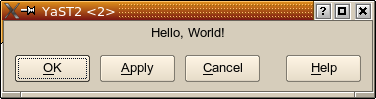
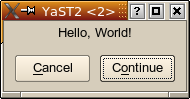
As an alternative graphical UI, there is also the YaST Gtk UI which uses the same widget toolkit (Gtk) as GNOME. That brings YaST closer to the GNOME crowd. At least, that’s the theory. Yet, that alone didn’t improve the situation in any way for this button order issue:
YaST dialogs are specified in a subset of the YaST-specific YCP scripting language. Those dialog descriptions include input fields, list boxes, headings, etc. as well as the logical arrangement of all those user interface elements (widgets, even though that term has seen a lot of misuse recently). And buttons, too, of course.
So, the arrangement of buttons was still fixed. The YaST Gtk UI couldn’t really do anything about changing that button order so it looked more GNOMEish.
This is now different. We introduced a new widget ButtonBox that abstracts exactly that. A YaST module developer now only specifies “there is a ButtonBox, this is where I put my buttons, and the ButtonBox will arrange them as appropriate”.
…for users…
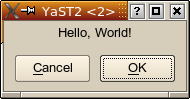
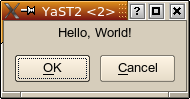
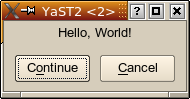
So now it is possible for the first time to use the proper button order for each environment: GNOME button order for the Gtk UI, KDE button order for the Qt UI.
But there is more.
…for power users…
The Qt UI can now demonstrate the fact that it’s not KDE specific. It checks what environment it runs in and uses the appropriate button order: GNOME button order when running in GNOME and KDE button order for KDE (or other window managers).
It checks the $DESKTOP_SESSION and $WINDOWMANAGER environment variables to figure that out. But of course power users can still override that and set the $Y2_BUTTON_ORDER environment variable to “KDE” or “GNOME”.
…for YaST developers…
Of course, such a change doesn’t come over night. There is a very large amount of YaST code. I counted 69 .desktop files in my /usr/share/applications/YaST2 directory; that corresponds to 69 YaST modules. On my machine I have 432000+ lines of YCP code below /usr/share/YaST2 . Now try to figure out how many YaST dialogs that might be, and how many of them need to be converted to use that new ButtonBox mechanism.
Obviously, it’s a lot of stuff to change. So the change should not hurt the people doing the change more than it absolutely has to. Don’t forget, it’s not just working hours that have to be paid; it’s also working hours that can’t be spent on implementing other features or on fixing bugs. And any change (even more so changing code at so many places) means a possibility to introduce new bugs.
…trying to be smart…
So this ButtonBox mechanism was made to be smart, to re-use existing information (things that are already there in the code), to make good use of existing conventions.
In principle, using something like the ButtonBox means having to tell it which logical role each button has so it can be arranged according to the current button order’s conventions: Which button is the positive confirmation of a dialog (it might be “OK” or “Continue” or “Yes”, but it might also be someting like “Save” or “Print”), which one is the “safe escape” (“Cancel”, but sometimes also “No”), which one is the “Apply” button or the “Help” button, and which ones are just “other” buttons. Remember, YaST is being translated into some dozen languages, so just hard-coding the English button labels won’t do.
But we already have a mechanism that maps (translated!) button labels to function keys, and that mechanism does something similar: There is a list of commonly used button labels and what function key is to be used (in the NCurses UI) for them. For example, “OK”, “Continue”, “Yes”, “Next” all map to the F10 key, “Cancel” to F9, “Help” to F1.
Extending that thought some more, it makes sense to assume an “okButton” role for buttons that are otherwise assigned the F10 key, “cancelButton” for buttons that get the F9 key, etc.
Buttons in YCP each are assigned a widget ID. That ID is the “handle” by which a button is being referenced; this is what the YCP application receives when it is informed that the user clicked that key. When specifiying a layout with buttons, this looks (slightly simplified) like this:
UI::OpenDialog(
`VBox(
`InputField(`id(`name ), "Name" ),
`InputField(`id(`street), "Street" ),
...
`HBox(
`PushButton(`id(`ok ), "OK" ),
`PushButton(`id(`apply ), "Apply" ),
`PushButton(`id(`cancel), "Cancel" )
)
)
);
As shown in this example, a button with the “OK” role typically has an ID like `id(`ok), a “Cancel” button has `id(`cancel), an “Apply” button has `id(`apply). So this information is used, too, to figure out what role a button has.
Of course, there are still situations where the system needs to be explicitly told what button has which role: It’s hard to figure out in a generic way that a “Print” button or a “Save” button has the “okButton” role in a dialog. In that case, the YCP developer has to change the code to look like this:
`PushButton(`id(`print), `opt(`okButton), "Print" )
…the normal case…
But in many cases, the migration is as simple as replacing the `HBox() (the horizontal layout box) holding the buttons with `ButtonBox():
UI::OpenDialog(
`VBox(
`InputField(`id(`name ), "Name" ),
`InputField(`id(`street), "Street" ),
...
`ButtonBox( // This is the only line that changed
`PushButton(`id(`ok ), "OK" ),
`PushButton(`id(`apply ), "Apply" ),
`PushButton(`id(`cancel), "Cancel" )
)
)
);
…taming the masses…
Just imagine doing only this little change in 432000+ lines of code – of course, only where such a `HBox() contains `PushButtons, not just blindly replacing all `HBoxes. And just changing it is not all there is to it; each dialog has to be tested, too. And that alone is not so trivial: A dialog might easily only be shown in very exotic cases, so the developers doing the test have to recreate each of those exotic cases just to see the dialog.
You see, masses of code are a dimension of complexity all of their own. Little things that look trivial to do gain a whole new meaning. Everybody can do this change in one or two places, but try to do it in someting as big as YaST — without introducing new bugs that would wreck other people’s system.
Yet, we do those kinds of changes, typically unnoticed by the user community. And those little things are what, if added up, make or break a system’s quality.
We don’t take such decisions lightly. But we felt that in this specific case (the button order) the gain would be worth the pain: Users should feel at home in the tools we provide. And having the buttons where you are used to is part of this feeling at home.
Further Reading
http://en.opensuse.org/YaST/Development/Misc/Button_Order